|
DotNetNuke Lists Functionality
The DotNetNuke framework has provided a lists function for a number of releases, however, many people are either not aware of the functionality or how/when it is used. The Lists functionality is a “host only” option in 4.x and is available from the “Host” menu. This article will cover three separate aspects of the Lists functionality; administration, usage/storage, and development. Not all sections will be of value to all readers, so feel free to skip to the section most applicable to you.
Administration
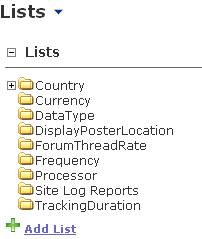
When you first navigate to the “Lists” page of a DotNetNuke installation you will be presented with a display similar to the following.

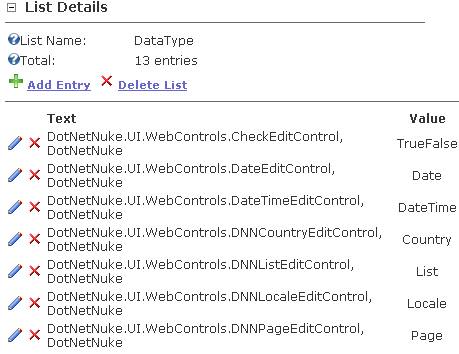
This tree structure shows all of the available lists within the system, you can then click an individual list to view entries for the list. For example clicking on DataType will expose the following display.

From here you can see controls to add/edit/delete items from the list. The key pieces to identify here is the ability to specify both a “Text” element and a “Value” element, optionally a list will allow the specification of sorting. Parent child-relationships can also be created for “drill-down” style implementations.
Adding a New List
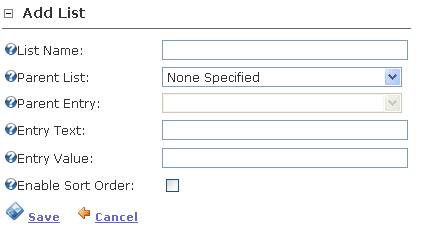
Now that we have shown the general format/structure for a list, lets create a new list to see all the available functions. We start by clicking “Add List” on the left side of the screen and will be presented with the following view.

From here we can create the list by specifying all applicable fields, before describing the available fields it is important to note that you CANNOT make any changes to the list configuration after clicking save, any mis-configuration will require the deletion and re-adding of the list. The following table describes each of the input fields available.
|
Field
|
Description
|
|
List Name
|
This is the name of this specific list implementation
|
|
Parent List
|
If creating a multi-level list you use this drop down to select the parent list information
|
|
Parent Entry
|
If a parent list was selected this option allows the association to a specific entry for drill-down. An example of this is selecting Country for the list and United States for the entry
|
|
Entry Test
|
This is the display text of the first entry in the list
|
|
Entry Value
|
This is the value of the first entry in the list
|
|
Enable Sort Order
|
If you would like to define a specific sort for the list, check this box to enable up/down arrows for organizing information.
|
Once the list has been added, you will be returned to the add/edit items screen to be able to add additional list items. The administration process is quite simple.
Lists Usage/Storage
The actual usage/storage of the list information is a bit hard to explain in most cases, as the list values are either the default lists used by DotNetNuke, such as the Country lists or are lists that will be used by other modules such as the Documents module which uses a list to provide options for category selection. The key to remember is that a list does not have any value, unless there is a module/function that knows how to use the list information.
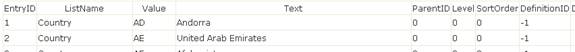
The final section of this article will discuss the code needed to load information from a list programmatically to display to the users in a dropdownlist or other .NET control. The only other piece of information that can be helpful for users is to know that all data for all lists is stored inside the “Lists” table within DotNetNuke. Information in this table looks similar to the following:

However, this is really for informational purposes only, it is strongly recommended that users never interact with core DotNetNuke tables in a direct fashion.
Working with Lists in Code
Once we start to look at the usage of lists from a developers perspective is when the true benefits of this functionality come to mind. With a full administration interface already built, developers can use simple DotNetNuke API calls to actually obtain list selections and bind them to the objects of their choice. All API integrations are done using the objects contained within the “DotNetNuke.Common.Lists” namespace. Listing 1.1 contains a code sample that retrieves the list of all countries stored in the DotNetNuke system.
Listing 1: Getting a list
ListController oController = new DotNetNuke.Common.Lists.ListController();
ListEntryInfoCollection oCardTypes = oController.GetListEntryInfoCollection("Country");
As you can see, a simple declaration of the ListController and a single call to the GetListEntryInfoCollection() method passing the list name will return a basic list. This method will work for all root level lists. If you are looking to obtain a child listing, such as the Regions in the United states you would use this alternate override; “oController.GetListEntryInfoCollection("Region", "", "Country.US");” Passing the list name, an empty string, and the ParentList.ParentEntry value to find.
Overall this can help developers deliver solutions to clients without the need to build/maintain simple list manipulation systems.
Working with Lists within Data Springs Modules
There are several Data Springs modules which allow direct integration with the DNN Lists features. These usually including using SQL Options. Here are a few examples of SQL Options utilizing the DNN Lists.
Within modules such as Dynamic Forms or Dynamic Registration, choose the SQL options instead of entering the options manually for field types such as combo box, radio button, checkboxlist, listbox, or similar field types. For the SQL enter something such as this example:
Select Text as QuestionOption, Value as QuestionOptionValue from Lists where ListName = 'Region'
The query above would return the list items for the list name of region (which is a default list in DNN) however you could easily utilize the DNN lists functionality to create unique lists for anything you might want to reference or manage later. The advantage of this route is that you would only have to manage the lists in one single location and you could use the list SQL options to retrieve the list fro multiple module instances throughout your portal(s).
Summary
Overall the DotNetNuke Lists functionality can be a big time saver for software developers and can provide users a method to manage data for their site, however, it is very important to note that this functionality without a module that supports their use will not be of much benefit.
|